Design System Development
Creating a design system to streamline workflows, maintain consistency, and elevate the user experience across all products and platforms.
Lead Designer
Web & Mobile
Design & Technology
Ongoing

Overview
Introduction
Mulligan Funding serves as a provider of business loans and working capital loans to small and medium-sized businesses across the United States, reaching the milestone of 1 billion dollars funded at the end of 2022.
The focus of this initiative was to build a design language foundation to facilitate the creation of design elements and create consistency across products and platforms. Moreover, as the company began to scale in size by hiring more developers, the design system came in handy by becoming the source of truth for styles and component design. As of January 2024, the design system includes over 20 elements and UI patterns.
My Role
As the first in-house designer for the company, I spearheaded the creation of a design system. My responsibilities included design system research, UX analysis, visual design, and documentation of each element. I have also partnered with developers by having multiple brainstorming and feedback sessions to iterate on our product design needs.
The Opportunity
Building a design component hub that designers and developers can reference to, with the intention of design consistency, development efficiency, and product scalability.
Before the design system implementation, our products suffered from inconsistency in design elements, leading to fragmented user experiences. In addition, when I arrived, a simple style guide was the only source of truth which was limited to colors and typography. It was evident that there was a strong need of developer guidelines and documentation for our current UI patterns.
The Solution
The solution entailed the creation of a design system hub by building a prototype within the InvisionApp platform. Due to limited development resources and current project priorities, this was seen as the best initial step to host our design library. To improve design efficiency, foundational and highly-used elements were built within the design software used (Sketch).

Results & Impact
Design & Developer Efficiency
Reduced design and development time, optimizing workflows and resource allocation.
Developer Empowerment
Empowered developers by involving them in early iterations of UI patterns and gathering their feedback.
Product Consistency
Achieved a cohesive visual identity, enhancing brand recognition and user trust.
Design
Features

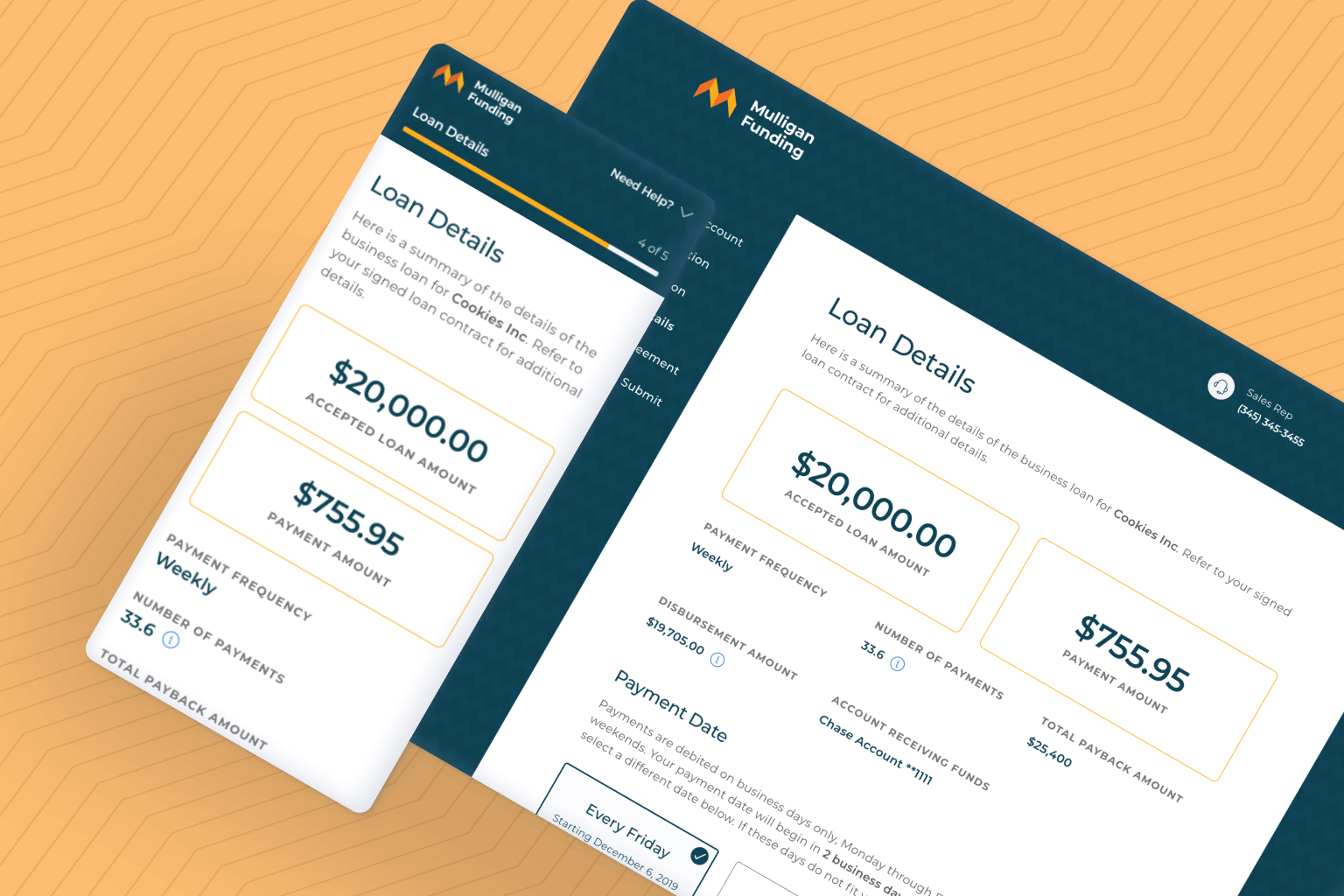
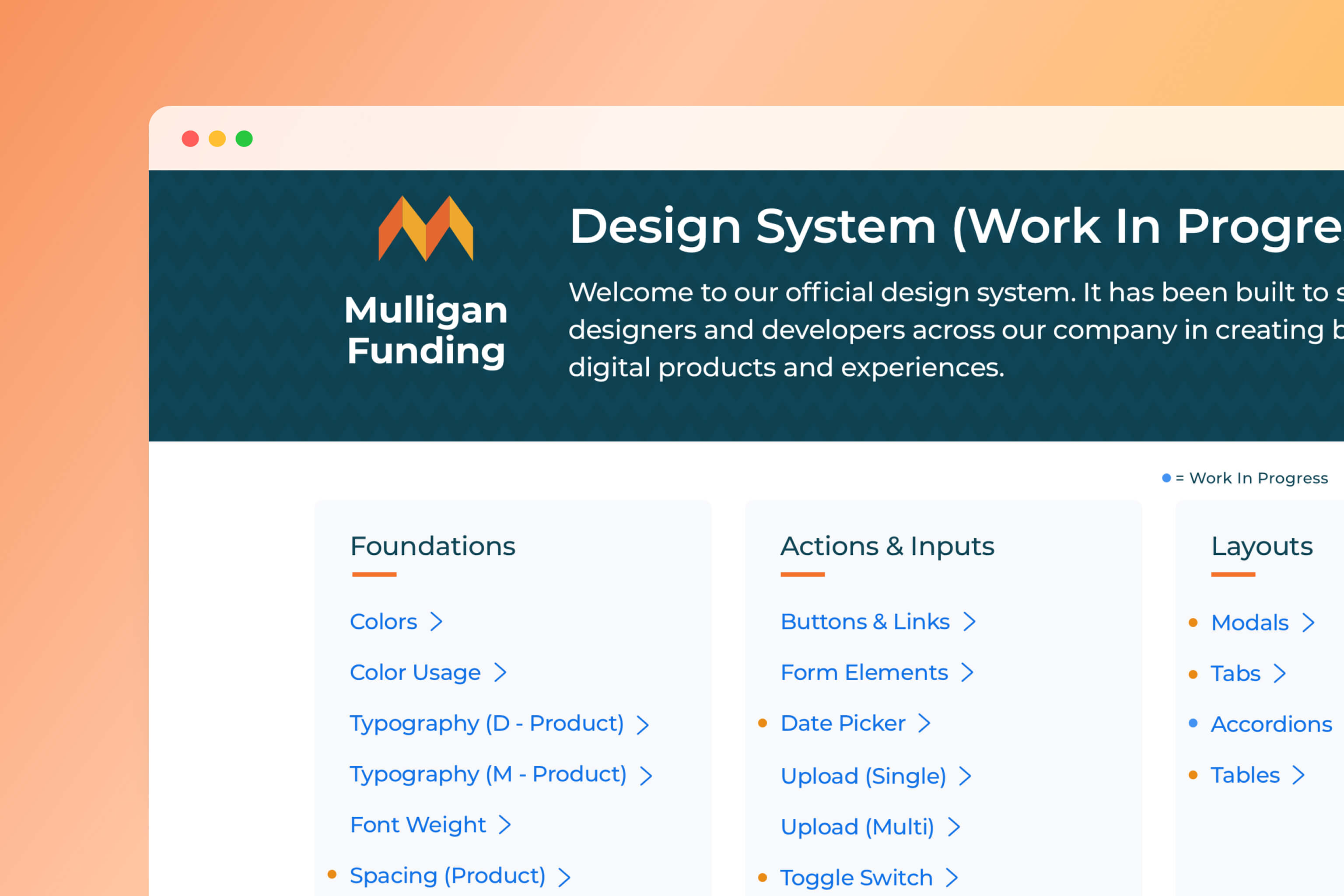
Design System Hub
A design system hub was built within our prototyping tool to support our designers and developers across our company in creating best in class digital products and experiences.

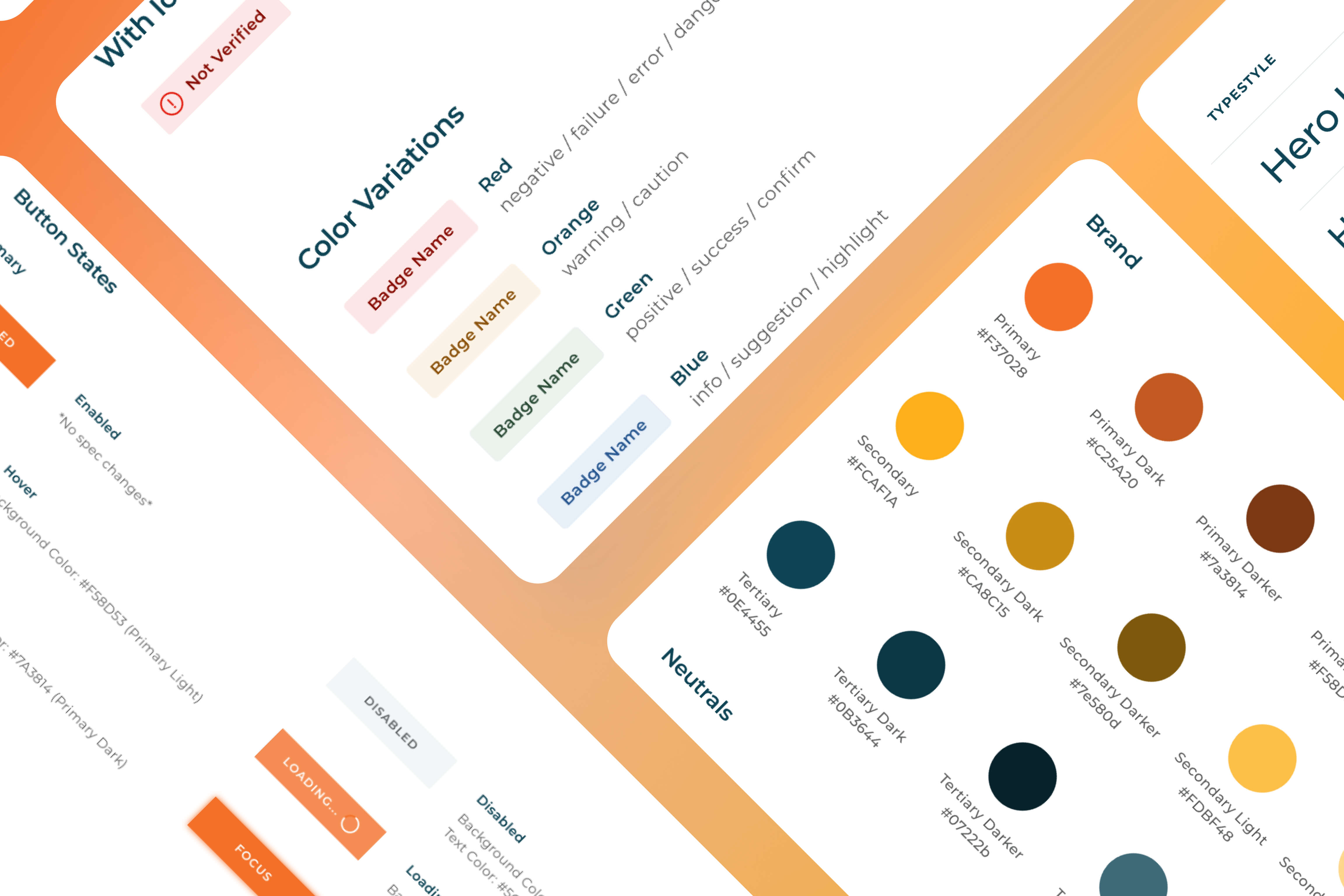
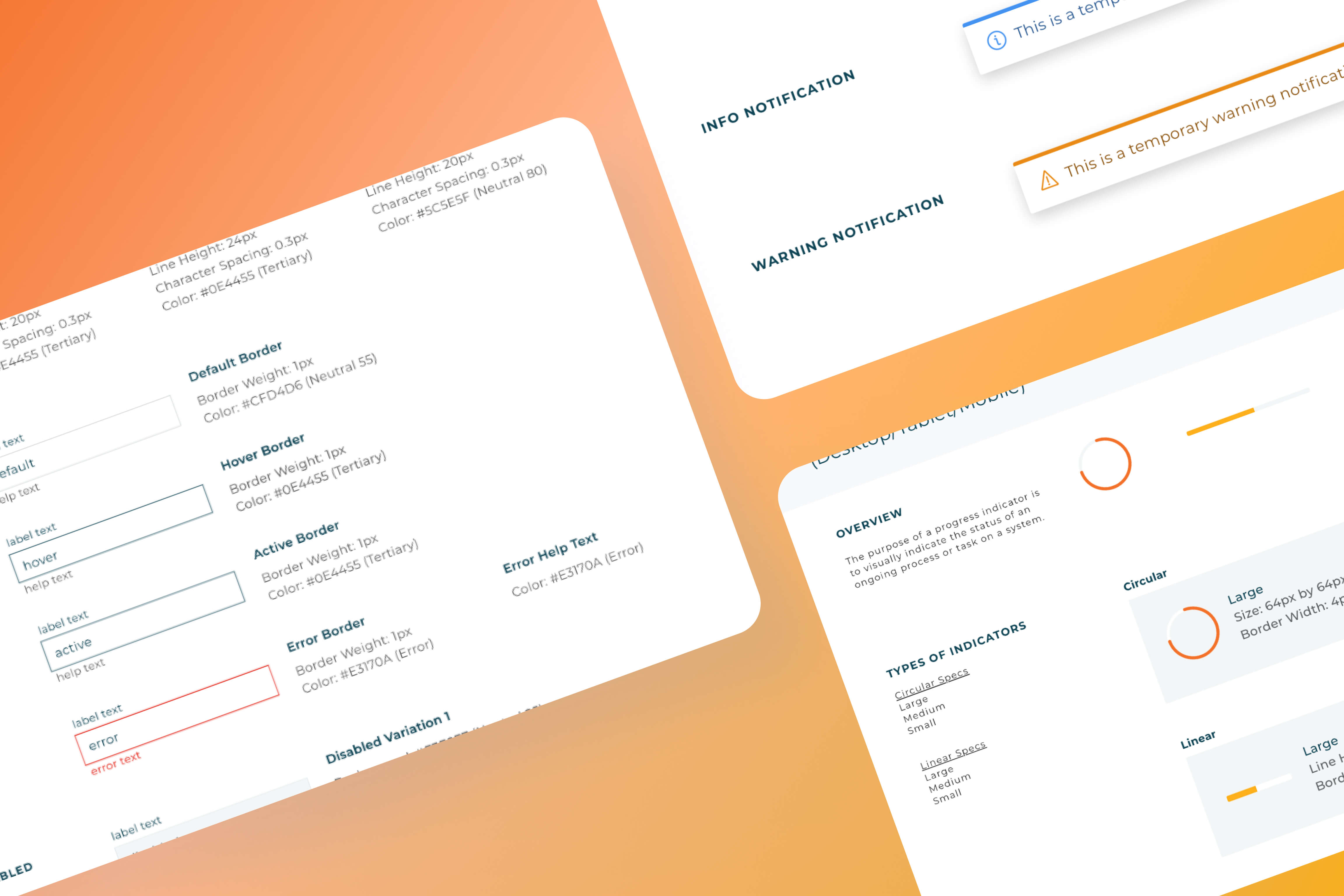
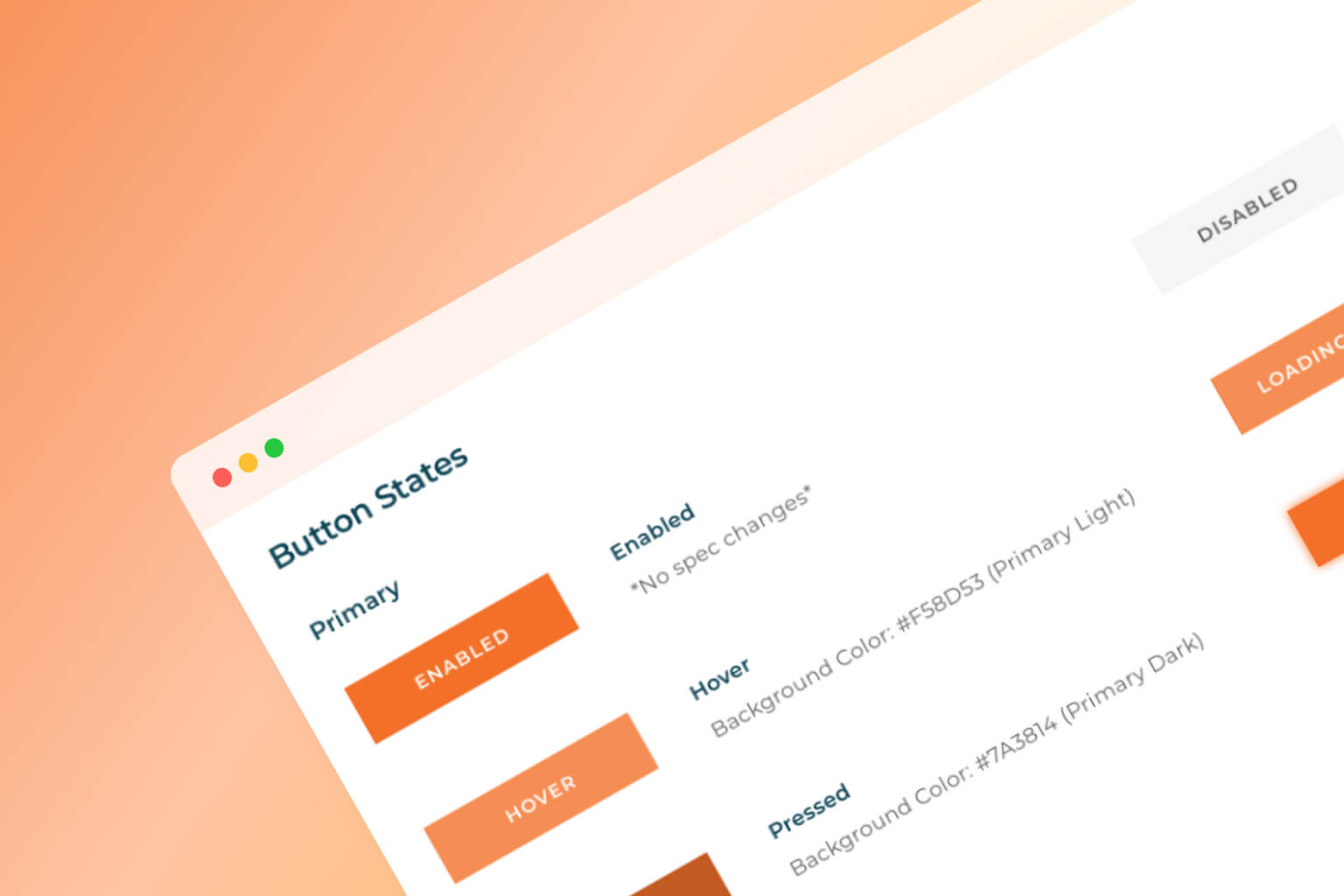
Element & UI Pattern Documentation
Specifications of elements and UI patterns have been documented. This includes functionality, variations, states, and usage.

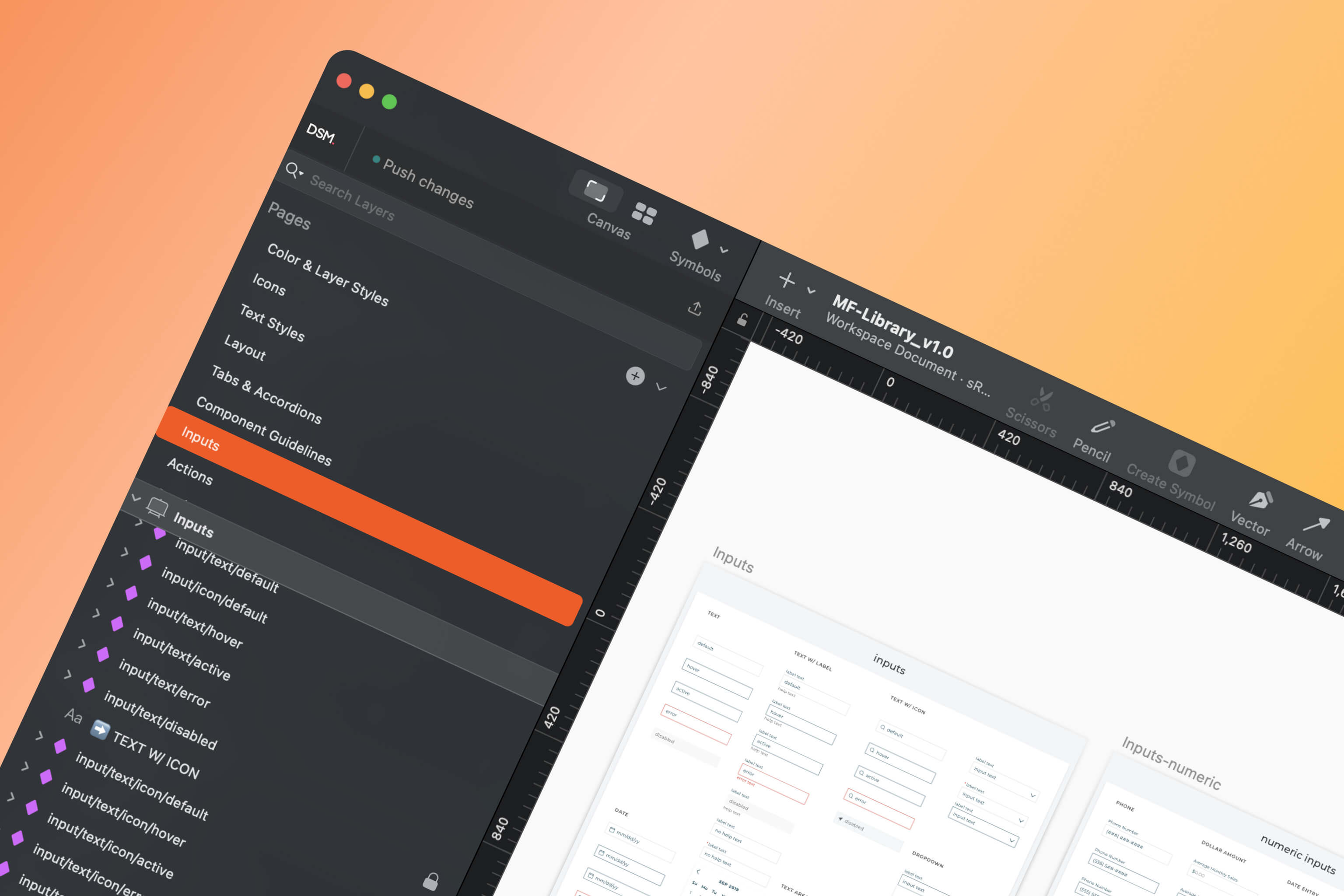
Sketch Design System Component Library
Integrated Invision's Design System Manager and built a component library within Sketch.
Design Principles
For this initiative, design focused on the following principles:
Be Mobile Friendly
Ensured all components are accessible and functional on various devices, especially mobile devices.
Be Scalable
Created a scalable UI patterns that serve multiple products and platforms
Be Consistent
Implemented elements consistent with brand and within the design system library.
Conclusion
Next Steps
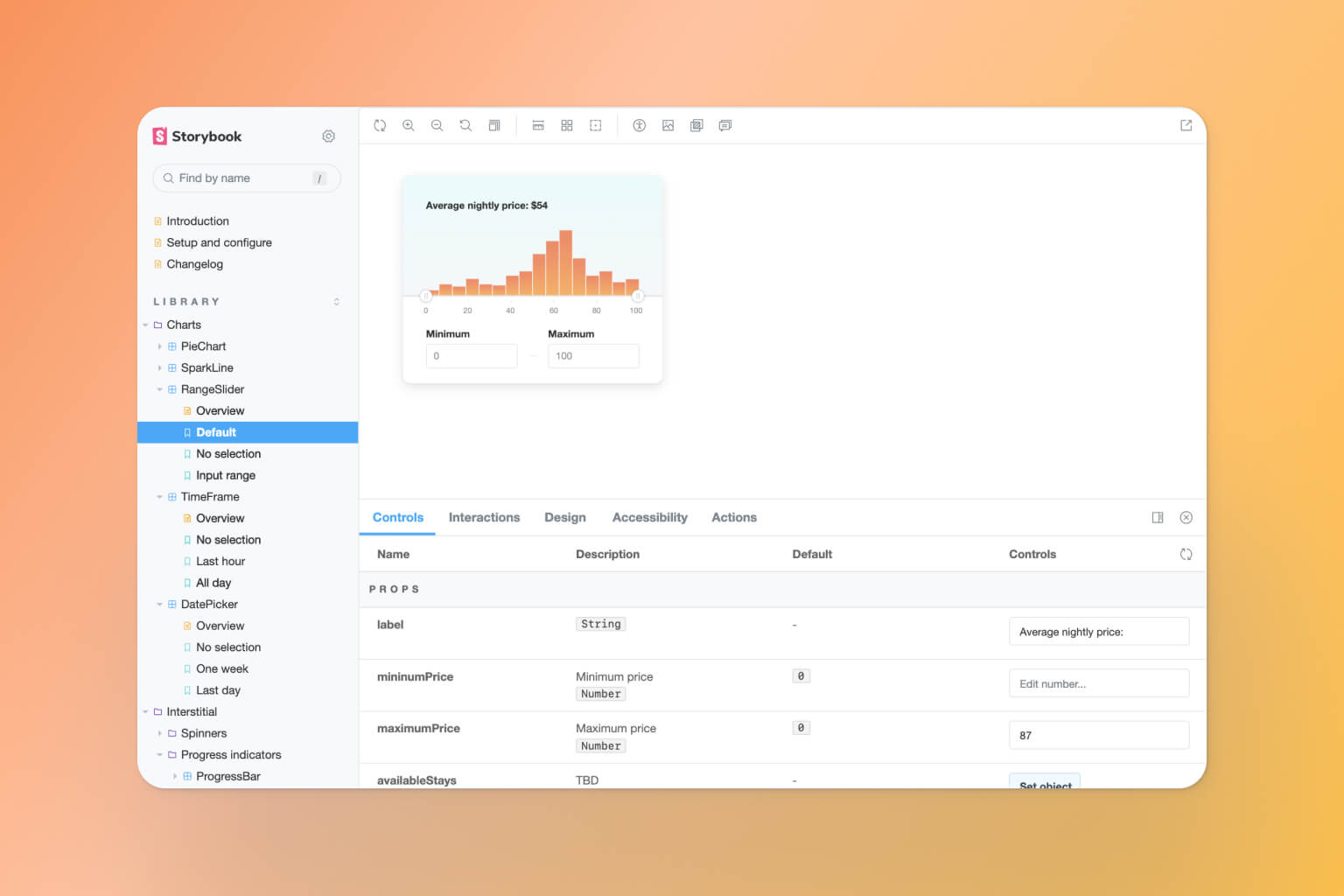
Developing a Frontend UI Library
Currently, the design system hub lives within the prototyping platform. Though developers can see specifications within documentation and even use Invision's inspect tool for code snippets, a detailed frontend UI library has not been integrated for components. Integrations such as Storybook can further improve development efficiency and design consistency by having a central location to build variations, view interactions, and even test component functionality. As Mulligan Funding continues to build more platforms, it will become vital to have such a tool.

Reflection
Open Communication
Promoting an environment open to feedback and collaboration has been vital to encourage discussions with the development team and build UI patterns that promote a consistent user experience. It is important to continue this as the design system evolves.
Design System Evolution
An iterative mentality has been important to have and be aware of new initiatives that might require UI pattern updates and variations. As a design system library grows, this must be sustained for its effectiveness.
Other Projects

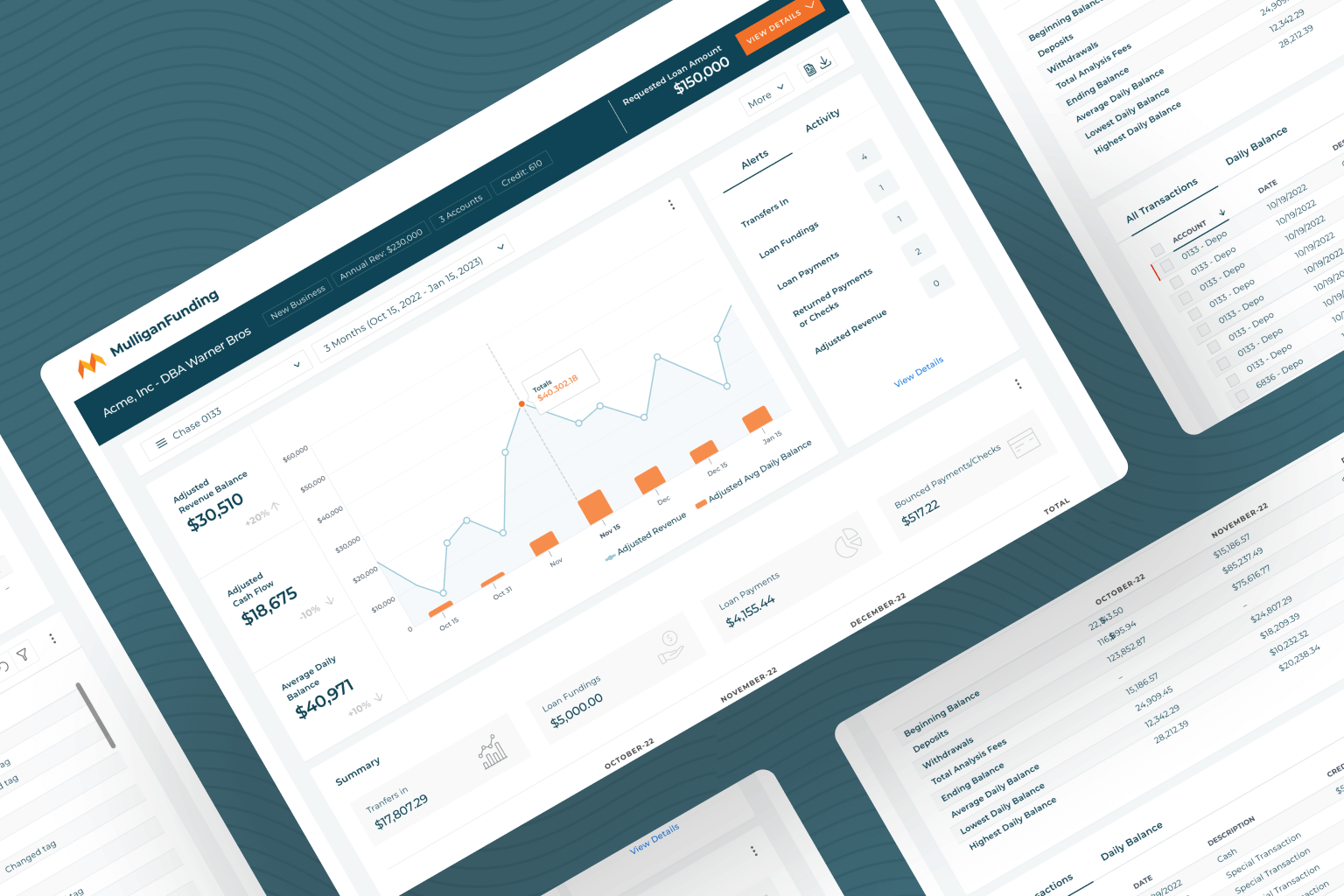
Banking Data Dashboard

Consumer Banking Application Redesign